SSL化しているのに「保護されていない通信」となっている時の対処法

今こうして書いているブログは、自分で独自ドメインを取得し、サーバーをレンタルし、WordPressを使って書いている。Microsoftのwordぐらいしか使ったことのない50過ぎの女にしてはなかなか頑張っている。
今は検索すれば有益な情報がたくさん転がっているのでありがたい。どれもこれも皆、ネット情報を見ながら試行錯誤した賜物だ。先人たちよ、ありがとう!
SSL化などというわけのわからない事にもなんとか見よう見まねでできた!しか~し、ログアウトした状態でブログをあけてみると、アドレスの先頭に「i」印と共に「保護されていない通信」とでているではないか!今回はその対処法についてお話しします。
SSL化とは!?
SSL(Secure Sockets Layer)とは、インターネット上でデータを暗号化して送受信する仕組み(プロトコル)のことらしい。個人情報やクレジットカード情報などの重要なデータを暗号化して、ハッカーなどからその情報が盗まれないように、サーバ~PC間での通信を安全に行なうことができる。 SSL化されたデータのアドレスは「http//」から「https//」に変わる。
SSLにも種類があるが、私のような物品販売等を含まないブログであれば、セキュリティが低くなるが「ドメイン認証型」で十分。本来はお金を払ってSSL化するのだけど、最近は無料のものもある。私がサーバをレンタルしている「さくらインターネット」は、有料SSLだけでなく、米国の非営利団体であるISRG(Internet Security Research Group)の Let’s Encrypt を採用しているのでそちらを利用中。これは自動更新され、全てのページで機能する。
なのに、「i」マーク。

このように、アドレスの前に「保護されていない通信」とでる。なぜ~!?
色々調べてみたが、今回はネットでよくわからなかったので、さくらインターネットさんにメールで問い合わせてみました。問い合わせ先を探すのが一苦労でしたが、親切に対応してくれました。で、帰ってきた答えがこれ。
「弊社にて確認をさせていただきましたところ、HTTPS通信にはなっているものの一部の画像等のリンクがHTTPのままのようでございます。
常時SSL化プラグインをご利用の場合、テーマにて設定された画像等で問題が起こっている場合が多いため、WordPress管理画面で画像の再設定など行っていただければ改善される場合がございます。」
http//を探せ!
なるほど、貼り付けた画像のリンク先が「http//」になっているということね。ということで、貼り付けた画像のリンクを片っ端から見て行きました。
でも、どれも「https//」となっている。それはそうだ、貼り付けた画像はすべて画像として自身のコンピュータに保存したものをアップロードして貼り付けてあるからすべて「https//midsummer-greetings.com~~/upload/~~」となっている。
ううん~~。私の解釈が間違っているのか?
よし、画像だけでなく文字列に貼ったリンク(閲覧者が私のサイトから参照サイトに移れるようにしたもの)を全て調べてみよう。
すると、ありました!SSL化されていない「http//」のサイトが!
ポンポン山について書いた際の「神峯山寺」と「善峯寺」のサイト。
富士山について書いた際の「富士登山オフィシャルサイト」
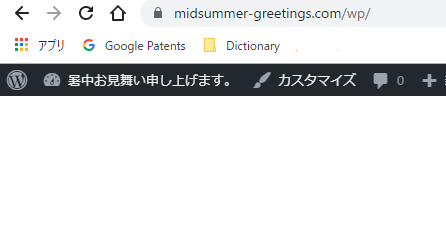
これら3つのリンクを消すと見事「i」マークが「🔓」のマークに変わりました!(涙)

お寺のサイトは仕方ないとしても、「富士登山オフィシャルサイト」はSSL化して欲しいものだ。
これからは、リンクを貼る時、そういうことも気をつけなくっちゃ。
ちなみに、ブログ内のすべてのリンクを一括で変えるブラグインとかもあるようですが、私には敷居が高すぎる。説明を読んでもチンプンカンプン。幸いブログを書き始めて日も浅いので、手作業で一つずつ確認できた。
これにて一件落着ですが、このサイトにはもう一つ課題が!ドメイン名の後に「wp」がついているためにアドセンスに登録できないことが判明!「wp」をとる方法も見つかったのですが、私にとっては神の領域。慎重に進めていきたいと思います。
誰か親切な人がアドバイスしてくれるかもしれないので、今回もコメント欄あけておきま~す。