WordPressで「見出し」を変える

いまだ手探り状態で使っているWordPress。
私は、ヤーマンさんの「Simple Days」というテーマを使っています。タイトル通りシンプルで、無料と言うのもありがたい。
ただ、取扱説明書的なものがないので、WordPress初心者の私は四苦八苦しています。
今回は、四苦八苦しながら「見出し」を変えてみた方法と、その変更が反映されない時の対処法についてお話しします。
「見出し」を変更してみた
今回のお困りごとは「見出し」の変更。(👆上の青い部分!)
今まで、記事内の見出しは、ブロック内に文字を書き、右サイドにある「テキスト設定」で、文字サイズを大きくしたり、色を変えたりしていました。
しかし、他の人のブログを見ていると、可愛く修飾してあったり、点線で囲まれていたりしている。
ブログを書き始めて6ヶ月(ひえ~、もう半年過ぎた)。少し余裕が出てきたのでしょうか。
「私も、こんなんしてみたい」と思うようになりました。

調べてみると、記事の「テキスト」と「見出し」は違うらしい。
加えて、「見出し」はSEO対策にもなるらしい。
それじゃあ、ちゃんと使わなくっちゃ。
という事で、見ていただいたらわかる通り、がんばって青色の囲みと点線で飾り付けを加えることができました。わ~い。
変更方法
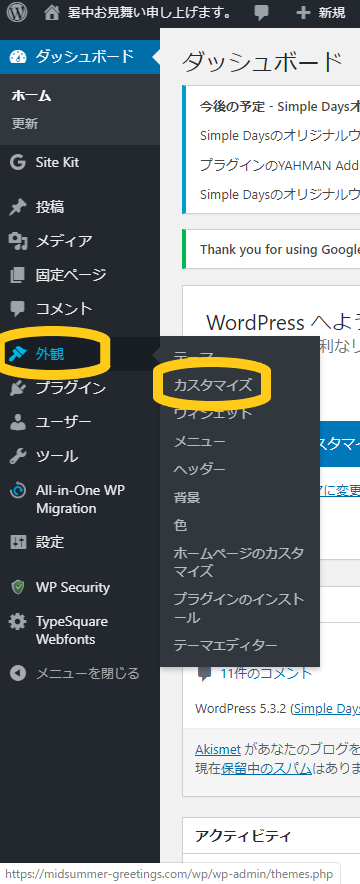
まず、左サイドのメニューで「外観」→「カスタマイズ」を選択。

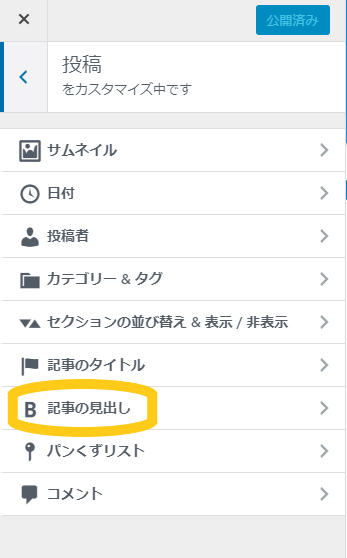
次に、「投稿」→「記事の見出し」を選択。

すると、「H2」~「H4」までの見出しの大きさや色を変えたり、波線等を追加できるメニューがでてきます。

今回は、H2を変更してみました。
メニューの説明
「フォントのサイズ」「フォントの太さ」は文字通り。「タイトルの色」を「白」に変更しました。
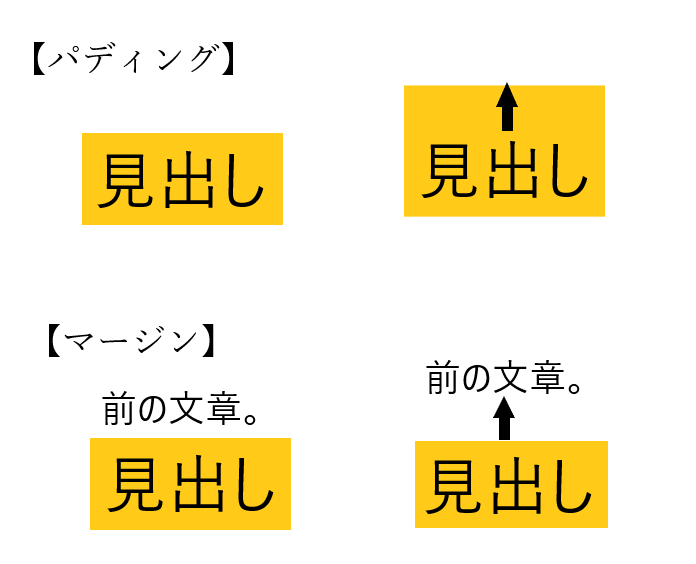
「パディング」とは、字を四角で囲んだときの字から四角辺までの距離。例えば、文字を四角で囲んだり、背景に色を付けたりしたばあい、パディングの(上)を大きくすると、字の上の部分の空間が大きくなります。
「マージン」は、字を四角で囲んだり、背景に色を付けたりした場合、マージンの(上)を大きくすると、見出しから上の文章や図形などの距離が大きくなります。

「ボーダー」の上下左右は、囲み線を作る時に使います。「下」だけならアンダーラインのようになるし、上下左右を使えば四角の囲みになります。この線は、二重線などいくつか種類があり、色や太さも変えることができます。
「背景画像」に写真やイラストをはめ込むこともできるし、「背景」に色を加えると、私の見出しのように青くすることができます。(私の場合、水色の破線ボーダーを上下に加えてみました。2020年3月10日現在)
「角丸」の数値を上げると、角をとって楕円のようにできます。
「吹き出し」にチェックを入れると、見出しの下に三角形のような形がついていわゆる「吹き出し」のようになります。背景色を変えたり、四角で囲まないと無意味かも。(知らんけど)
「吹き出し」の大きさや色はその下の項目で変更できます。
私は、プログラムを勉強したことがないので、WordPressにもともとある機能で変更してみましたが、CSSとかいうプログラム言語を使ってもっとオリジナルなものも作れるようです。
3年ぐらいしたら挑戦してみてもいいけど、今はこれで十分かな。💦
変更が反映されない!!
せっかく「見出し」を変えてみたものの、プレビューを見ると以前のまま変わっていませんでした。
手探りでやっていたので、「やり方が間違っているのかな」「そもそもこれでは『見出し』変更できないのかな」とあきらめていたのですが、その後何気なく携帯でブログをみるとちゃんと変更されているではありませんか!!
しかし、パソコンに戻ってみるとやはり昔のまま・・・。
困り果てて、使用テーマの作者「ヤーマン」さんにメールしてみました。
すると、ヤーマンさんからすぐにお返事をいただきました。「こちらのサイトをご参照ください」と。
一度読み込んだ設定は、ブラウザが記憶していることがあり、そのことを「キャッシュ」というらしいです。それがあると、新しい設定が読み込めず、反映されない時があるそうです。
キャッシュを記憶するのは、ブラウザ、プラグイン、サーバの場合があるそうですが、私の場合は、ブラウザのキャッシュをクリーンアップすることで反映されるようになりました。
ということで、無事「見出し」を変更することができました!
また一歩、理想とするブログに近づけることができた~!自分のアバターを作ったり、「About me」のところとか、まだまだ手直ししたいところはいっぱいですが、日々のブログ作成だけで手が回らない~。
ゆっくりやっていきます。応援してね。
このまま取説を作ってくらさい(笑)
初コメントありがとうございます!(涙!)
少しはお役にたてたのなら嬉しいです。
超素人なので取説は無理ですが、何か新しい発見があれば、また書きますね!